Today we provide step by step guide to Adding Video to Blogger Sidebar. Most of blogger platform user wants to add blogger video in their sidebar to give more information about their services to user. Video marketing is a good method to tell more information to your user. Because of video marketing more than anything. So today we provide you how to add video in your blogger sidebar. We are sharing full code here to adding video to blogger sidebar.
Adding Video to Blogger Sidebar
Follow below steps to Add video to blogger sidebar.
Step 1
Login into Blogger Dashboard.
Step 2
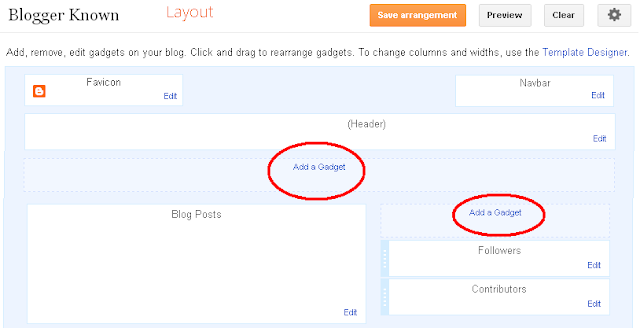
Go to layout and click on add gadget as shown in below picture.
Step 3
Add HTML/JavaScript as shown in below picture.
Step 4
Copy and paste below code:
<div class="widget-content"><iframe width="336" height="169" src="http://www.youtube.com/embed/gEBJeqvJReg" frameborder="0" allowfullscreen></iframe><style>.label-size{margin:0 2px 6px 0;padding: 3px;text-transform: uppercase;border: solid 1px #C6C6C6;border-radius: 3px;float:left;text-decoration:none;font-size:10px;color:#666;}Change your youtube or video url to Red color url. You can also change Width and Height which is shown in blue color.
.label-size:hover {border:1px solid #6BB5FF;text-decoration: none;-moz-transition: all 0.5s ease-out;-o-transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;-ms-transition: all 0.5s ease-out;transition: all 0.5s ease-out;-moz-transform: rotate(7deg);-o-transform: rotate(7deg);-webkit-transform: rotate(7deg);-ms-transform: rotate(7deg);transform: rotate(7deg);filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');zoom: 1;}
.label-size a {text-transform: uppercase;float:left;text-decoration: none;}.label-size a:hover {text-decoration: none;}</style></div><div class="clear"></div><span class="widget-item-control"><span class="item-control blog-admin"><a class="quickedit" href="//www.blogger.com/rearrange?blogID=8193278726666811965&widgetType=HTML&widgetId=HTML15&action=editWidget&sectionId=sidebar" onclick="return _WidgetManager._PopupConfig(document.getElementById("HTML15"));" target="configHTML15" title="Edit"><img alt="" height="18" src="http://img1.blogblog.com/img/icon18_wrench_allbkg.png" width="18" /></a></span></span><div class="clear"></div><small><a href="http://www.haakblog.com/2014/02/download-best-blogger-templates-of-2014.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="blogger tutorial"><img src="https://bitly.com/haakblog" alt="blogger tutorial" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a style='align:center;' href='http://www.haakblog.com/2013/09/adding-video-to-blogger-sidebar.html' target='_blank'>Widget</a></small>




0 comments:
Post a Comment